はてなブログで「あとで読む」を記事上部タイトル枠内に設置する方法
スポンサーリンク

こんにちは!あきばはら(@tsurare01)です。
ちょっとだけはてなブログのカスタマイズをしました。
タイトルのままですが、「B!」でお馴染みのはてなブックマークをタイトル右下に設置しました。
結構見栄えが良くて気に入っています。こんなに押しやすい位置にはてなブックマークがあるんだから、使い勝手は抜群です!
これでブックマークされまくるはず!(注:そんなことはありません。)
なんであえてはてなブックマークだけ設置したのかとか、その辺りをつらつらと。
各種シェアボタンの設置
これは標準のはてなブログでも設置できますし、簡単です。でもちょっとだけ動作が重い。
見栄えもあまり好みではないので却下となりました。
コピペで一発で貼れるタイプであればこちらはおすすめです。
このブログで各種シェアボタンを上部に設置しない理由は、タイトルをシンプルに見せたかったというだけの自己満足。
それと、あえていうなら次のようなことを考えました。
はてなブックマークのみを設置するメリット・デメリット
記事の下まで読みこめば、各種シェアボタンがあります。ツイートしてくれたり、「いいね」してくれる方は最後まで読んでから押して貰うようになってます。そして記事の上部には「はてなブックマーク」だけ。
メリットとしては、あとで読もうと思った時に、はてなブックマークに集中するため導線が分散しない。はてなブックマークは数が多ければホットエントリーとなるので、ブックマークを押して貰えるたびに露出する機会が増えます。
デメリットとしては、はてなアカウントを持っていない人が後で読もうと思った時に、役に立たない。ですが、このブログははてなブログで、はてなユーザーが増えてくれたらいいなと思ってるので、できればはてなアカウントを作ってもらいたいという狙いでもあります。
タイトル横に「あとで読む」ためのはてなブックマークを設置する方法
作業は簡単でコピペ一発で設置することができます。
詳しくはこちらのページを御覧ください。
こちらも参考にさせていただきました。
ほんとに、カスタマイズ系の記事ってありがたいですよね。いつも勉強させていただいています。このブログは上記のコードをちょっとだけ変更して、カラーコードを#777777に、そしてポジションをbottom 27px、right 13pxに変更しています。
モノトーンカラーのテーマなので、できるだけ違和感なくハマりつつ、ある程度目立つように意識してみました。ちなみにレスポンシブテーマであれば、スマホ用の設定は特に必要ありません。
設置したら、こんな感じになりました。
 タイトル右下にはてなブックマークのマークが表示される。
タイトル右下にはてなブックマークのマークが表示される。

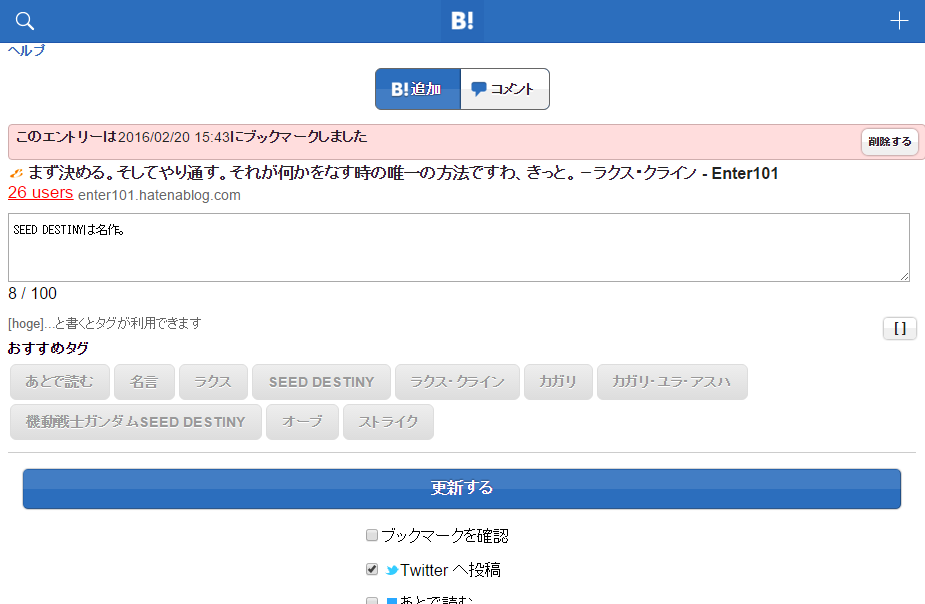
押したら、PCでもスマホ用と同じブックマーク画面が表示される。
PCで読む場合でも「あとで読む」ような場合であれば、こっちの方が使いやすいかなーとか考えて、この設定にしてみました。ほぼコピペだけで完了するので、ちょっとだけいじってみたいという方はぜひやってみてください。
それではっ!